Форма подписки Смартреспондера часто глючит, если поставлена в виджет сайта на Вордпресс. Узнайте, как отрегулировать положение надписей в форме.
Внимание! Сервис рассылки писем Smartresponder прекратил свою работу с 01.11.2016 года. Более 10 лет авторы проекта оказывали прекрасные услуги, особенно новичкам. Поблагодарим автора Макса Хигера и пожелаем ему и всем нам дальнейших успехов. Подписка для посетителей моего сайта переехала на новый сервис.
Форма подписки на рассылку писем Смартреспондера написана в html-кодах, содержит скрипт (специальную программу) для анализа действий подписчика и форму для отправки данных на Смартреспондер.
Если такую конструкцию поставить на страницу сайта в режиме редактора HTML, то проблемы не возникают.
А вот в виджетах коды html, и особенно программы на php, Вордпресс обрабатывает недостаточно хорошо. Нужны дополнительные усилия для того, чтобы форма хорошо выглядела на сайте.
Вот пример. На сайте «Я путешествую сама» автор поставила форму в правый сайтбар. Вся таблица автоматически заняла всю ширину сайтбара, а строки с надписями и полями ввода данных оказались прижатыми влево.

А хотелось бы, чтобы надписи и строки для ввода информации были расположены по центру. Автор сайта обратилась ко мне за помощью. Постараемся выправить ситуацию.
Открывает блокнот Notepad++. Блокнот можно бесплатно скачать на сайте разработчика.
Копируем код формы подписки на рассылку Смартреспондера и вставляем на новую страницу в блокноте.
Выбираем в меню блокнота режим «Синтаксис — H — HTML» Теперь код будет подсвечиваться, и нам будет хорошо видны все элементы.
Сохраните страницу блокнота. Нажимаете на кнопку Сохранить в меню блокнота, выбираете место на своем компьютере и даете имя файлу.
Уважаемые авторы сайтов! Исправить ситуацию можно многими способами, включая вмешательство в код таблицы и код css-файла на сайте. В другой раз я расскажу, как это сделать. Сегодня мы идем по самому короткому пути к нашей цели, пусть валидаторы немного пошевелятся.
Ищем строку начала таблицы, которая начинается <table width="240">
Номер строки 27 (может быть и другой номер). Она выделена серым цветом. Ширина таблицы может быть и другая, а не 240 пикселей.

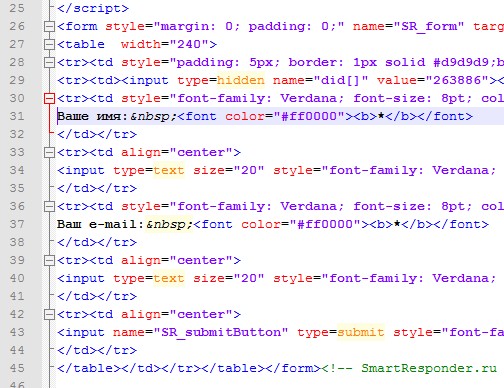
Затем преобразуйте код, чтобы он имел вид, как на следующем рисунке. Ставьте курсор в нужное место и нажимайте на клавиатуре кнопку Enter. На рисунке ниже показана левая часть страницы с кодом.
Внимание! Берегите каждый символ на странице, он на вес золота! Если что-то не заладится, нажимайте в меню блокнота стрелку возврата, чтобы возвратиться в исходное состояние.
У вас получится таблица такого вида.

Для центрирования применим открывающий тэг <center> и закрывающий тэг </center>. Что находится между ними, будет размещено по центру. Тэги выделяем на этой странице, копируем и поочередно попарно размещаем в начале строк, как показано на следующем рисунке. Вставленные тэги подсвечены.

Всё, работа выполнена. Теперь надо сохранить полученный результат. Нажимаете на кнопку Сохранить в меню блокнота.
Следующий шаг: скопируйте полученный код полностью и вставьте его в виджет сайтбара на сайте. Сохраните виджет. Перейдите на сайт и посмотрите, как красиво получилось. Эта красота размещена чуть ниже.

Василий Сенченко
психолог и веб-мастер
P.S. В коде вы наверняка заметили два числа size="20". Это длина строки ввода информации, можно ввести 20 символов. Попробуйте изменить эти числа в большую или меньшую сторону, удлинить или укоротить строку ввода.

Ура! У меня все получилось! Спасибо, Василий, за помощь по сайту mskpartner.ru!